移動(dòng)端網(wǎng)站頁(yè)面設(shè)計(jì)要素都有哪些?
由于移動(dòng)網(wǎng)絡(luò)的不斷發(fā)展,除了個(gè)人電腦網(wǎng)站之外,移動(dòng)網(wǎng)站也成為企業(yè)建設(shè)站點(diǎn)的關(guān)鍵對(duì)象--事實(shí)上,移動(dòng)網(wǎng)站與PC站點(diǎn)的差距仍然很大,個(gè)人電腦網(wǎng)站注重產(chǎn)品的展示,移動(dòng)網(wǎng)站更注重實(shí)用性,因此移動(dòng)電話的建設(shè)也需要注意一個(gè)誤區(qū),雖然移動(dòng)網(wǎng)站和PC站點(diǎn)的作用是相似的,但是在設(shè)計(jì)和制作移動(dòng)網(wǎng)站時(shí),網(wǎng)站的設(shè)計(jì)有很大的不同,我們需要更多地了解用戶的心理。
與個(gè)人電腦網(wǎng)站相比,雖然移動(dòng)網(wǎng)站在網(wǎng)站頁(yè)面布局上相對(duì)簡(jiǎn)單,但其功能要比PC網(wǎng)站完善和強(qiáng)大得多。今天,讓我們來(lái)看看您在設(shè)計(jì)移動(dòng)網(wǎng)站時(shí)需要注意的因素。
1.短小、重點(diǎn)突出
在任何時(shí)候使用應(yīng)用程序之前,你都不能指望用戶樂于閱讀描述的本質(zhì)。人們打開應(yīng)用程序不是為了花時(shí)間學(xué)習(xí)如何使用UI,而是為了在最短的時(shí)間內(nèi)解決手頭的問題。這也是一個(gè)悖論,因?yàn)橐坏┠銓W(xué)會(huì)使用UI,你就可以節(jié)省更多時(shí)間。眾所周知,網(wǎng)絡(luò)用戶不愿閱讀文本,而移動(dòng)用戶在這方面遠(yuǎn)遠(yuǎn)落后,因?yàn)樵谝苿?dòng)環(huán)境中,人們有更有限的時(shí)間交談,更容易分散注意力。
2.避免一系列提示
有時(shí),界面中有多個(gè)功能點(diǎn)需要解釋。然而,一個(gè)接一個(gè)地,一個(gè)接一個(gè)地解釋浮動(dòng)層,這會(huì)讓用戶更不耐煩地關(guān)掉指令,不管它們是否真的有用。你可以想象每個(gè)用戶都有一個(gè)小容器來(lái)容納啟動(dòng)提示--它必須是一小杯威士忌,而不是一大條啤酒--你不能倒得太多,而且你不能倒得太快。
持續(xù)提供指導(dǎo)信息不僅會(huì)導(dǎo)致短期內(nèi)存問題,還會(huì)讓新用戶感到你的應(yīng)用程序過于復(fù)雜和令人望而生畏。記住,在實(shí)踐中,這種初始體驗(yàn)足以讓他們關(guān)閉應(yīng)用程序,尋找其他替代方案。
3.盡量使用圖形元素
使用圖形和文本形式,而不僅僅是枯燥的文本,將使用戶在短時(shí)間內(nèi)對(duì)信息有一個(gè)大致的了解。
對(duì)于前面提到的多步說(shuō)明,您可以嘗試將每一步集中到"適當(dāng)?shù)膱D形元素+簡(jiǎn)短文本"中,并將其集成到表示級(jí)別中;這種方法不僅有利于用戶閱讀,而且使多步過程更加直觀、易懂和易于記住。
4.不要與實(shí)際界面混淆
我們必須使向?qū)崾驹谕庥^上與實(shí)際界面元素有明確的區(qū)別,否則向?qū)崾緯?huì)干擾實(shí)際界面,用戶也會(huì)感到困惑,甚至教學(xué)內(nèi)容作為功能界面,也會(huì)試圖與之交互。
-
 安卓首家!榮耀上線DeepSeek-R1
安卓首家!榮耀上線DeepSeek-R1 -
 對(duì)話金旗獎(jiǎng)獲獎(jiǎng)企業(yè):潘多拉飲食集團(tuán)2024金旗獎(jiǎng)復(fù)盤訪談
對(duì)話金旗獎(jiǎng)獲獎(jiǎng)企業(yè):潘多拉飲食集團(tuán)2024金旗獎(jiǎng)復(fù)盤訪談 -
 招商蛇口旗下伊敦新春開門紅丨滿房映初心 溫情暖人間
招商蛇口旗下伊敦新春開門紅丨滿房映初心 溫情暖人間 -
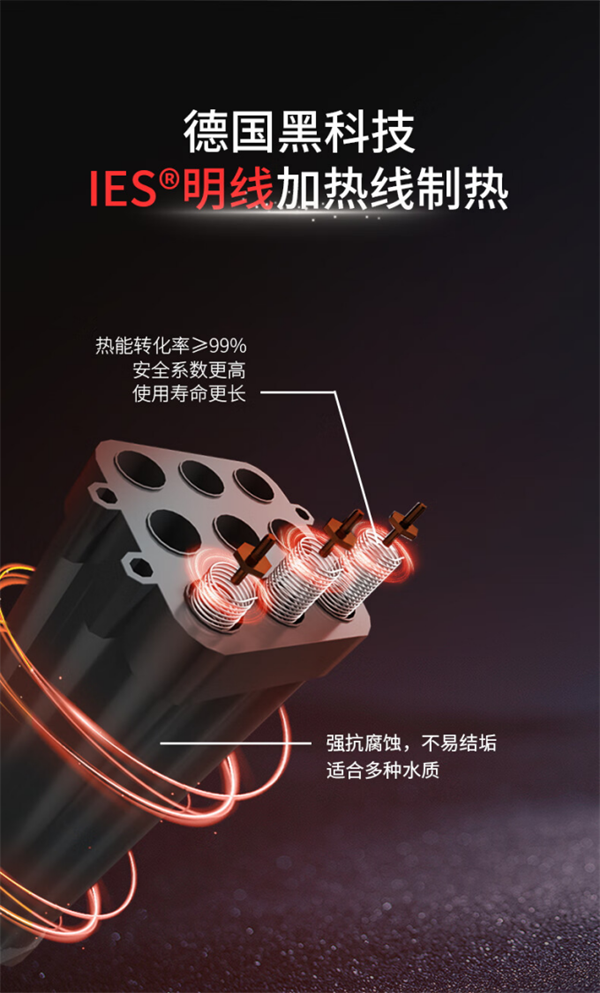
 即熱式熱水器核心技術(shù)再突破——德國(guó)寶創(chuàng)新科技定義品質(zhì)生活新標(biāo)桿
即熱式熱水器核心技術(shù)再突破——德國(guó)寶創(chuàng)新科技定義品質(zhì)生活新標(biāo)桿 -
 四大熱賣熱水器同場(chǎng)競(jìng)技,德國(guó)寶即熱式綜合優(yōu)勢(shì)顯著
四大熱賣熱水器同場(chǎng)競(jìng)技,德國(guó)寶即熱式綜合優(yōu)勢(shì)顯著 -
 九章云極DataCanvas免費(fèi)提供100度算力包,極速部署不蒸餾滿血版DeepSeek-R1!
九章云極DataCanvas免費(fèi)提供100度算力包,極速部署不蒸餾滿血版DeepSeek-R1! -
 AlphaGPT 與DeepSeek強(qiáng)強(qiáng)聯(lián)合,打造更好用的法律AI產(chǎn)品
AlphaGPT 與DeepSeek強(qiáng)強(qiáng)聯(lián)合,打造更好用的法律AI產(chǎn)品











